You are viewing an older revision! See the latest version
IOT
mbed Internet of Things : HTML5 Websockets and Wifi¶
This project shows how to quickly deploy Internet of Things sensors using just a smartphone, and how real-time sensor data can be transmitted and visualised using HTML5 web standards.
This project uses the mbed Microcontroller to read sensors and send the real-time sensor data over Wifi using HTML5 Websockets. Sensors can be registered with a smartphone using QR codes, and the data viewed on any client using HTML5 Canvas just by subscribing to the stream.
In the demo video, we show the following steps:
- Scan the QR code of the sensor with a smartphone to see its data view
- Turn the sensor on to get it connect to the network and start streaming (wait time approx. two seconds)
- Click the 'add' button to add the sensor to your central dashboard
This shows how data about real world objects can be accessed by letting microcontrollers connect to the internet using HTML5 web standards, and visualise it using standard clients such as phones.
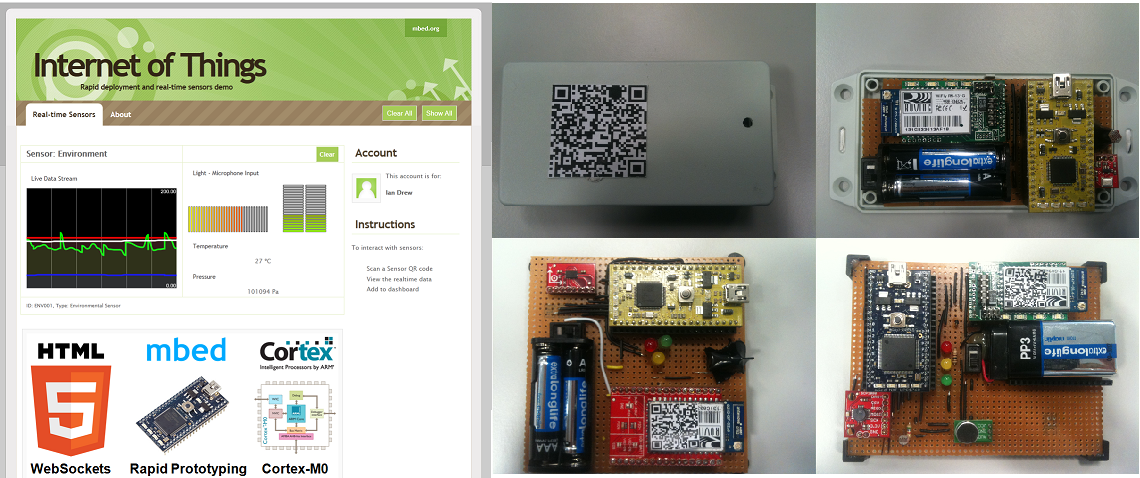
The project uses the new mbed Cortex-M0 beta to make battery-powered prototypes of sensors communicating via wifi:

It can also be built with the current mbed NXP LPC1768 for both wifi and using it's built in wired ethernet connection.
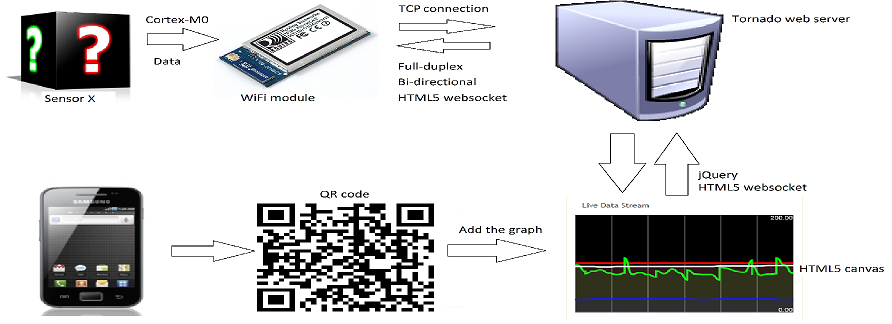
Architecture¶

Software¶
The mbed, after establishing a connection to the server, processes and streams data on its sensors using HTML5 WebSockets. Multiple streams like this can be open at once, and the data is broadcast by the server to every connected device using a WebSocket connection. The webpage we view the data on (also using WebSockets) filters the broadcasted data from the server for what is desired, and using jQuery displays or hides it using the HTML5 canvas element. This means the server can treat all its clients the same, merely broadcasting any data it receives to all the clients.
Information
For more on WebSockets, please see Websockets.
To give WebSockets a go, please visit Websockets and Mbed or Websockets Server
Hardware¶
We chose to use WiFi for the demo. For this, we used a WiFi module produced by Roving Networks. We used an mbed with an ARM Cortex-M0 processor for low power consumption, as our demo was fully wireless. We used standard sensors in mbed kits so we could utilize the libraries already written for them. Note that the hardware is irrelevant; any device with an internet connection and the right capabilities could replicate this demo.
Application¶
The idea behind the demo is that the time between receiving the sensor and seeing the data online is as short and easy as possible. To achieve this, we used QR codes to speed up the whole process. The final demo consisted of the following steps:
- Place the object where desired (so light sensor on a wall)
- Scan the QR code on the sensor with a smartphone to see its data displayed
- Turn the sensor on to see the data (wait time approx. two seconds)
- Click the 'add' button to add the sensor to your dashboard
Demonstration¶

Source Code : How to build it yourself¶
You can download the complete archive of this project:
Archive
This archive contains three folders:
- server: the websocket server using Tornado
- mbed_programs
- acc_wifi.zip: example of program used with an accelerometer board: Tutorial
- website:
- index.html: The Dashboard where you can see real-time graphs of several boards
- Smooth.php: The phone webpage. You can add to the Dashboard a graph after having scanned a QR code
- js: Folder containing all javascript scripts used by the dashboard and the phone webpage
- images: Folder containing all images used in the websites
Take note
By default, all websockets url on the webpages open a connection with an existing server so you can just ignore the server code if you want. Otherwise, you need to follow this tutorial and adapt these url
Issues¶
Any browser that does not support WebSockets will not be able to view the graphs. Google chrome and Safari support it, but Opera and Firefox have it disabled by default and you will need to enable it.
Messages exchanged¶
The dashboard is waiting messages from boards in JSON format (see js/websockets.js file).
Boards have to send messages with an
- id field
- sensors values in other fields
For instance in this example,the mbed sends messages with this format:
{"id"="wifly_acc", "ax"="x_axis_value", "ay"="y_axis_value", "az"="z_axis_value"}
If the dashboard receives a valid message, it displays or updates a graph according to the id.
Mbed part¶
Take a look to this tutorial concerning the hardware and the software.
QR code¶
You have to generate a QR code containing the url of The Smooth.php script with the good argument:
In this example, for the accelerometer board, the url is: http://tools.mbed.org/iot/Smooth.php?value=acc.
You can use this website to generate the corresponding QR code or scan the one below:

After having scanned the QR code and switched on the board, you can see the graph containing accelerometers data updated in real-time.
Dashboard¶
You can open in a browser the index.html file.
If you press add on the phone, there is a websocket message: ({"id"="acc"} in this case) sent by the phone webpage. According to this message, the dashboard will display the appropriate graph.
Et Voila, you can manage your dashboard with your phone to see real-time data from the sensors.
More information¶
Technologies¶
Code¶
Possible Improvements¶
UDP sacrifices reliability for latency and therefore is more suited to streaming data in real time, such as VoIP etc. Therefore when the data is needed fast, such as with an accelerometer, this could be a better option if latency is becoming a problem.
Currently the server does not hold or manipulate the data in any way other than rejecting incomplete data. The client only displays the data received since its connection. A possible improvement might be to store the data on the server in some sort of database for histories.